Document Object Model Overview
"DOM" stands for Document Object Model.
Document = A web page (Either viewed through the broweser, or the source code)
Object = Any pieces of a HTML (titles, paragraphs, headings, lists, etc...)
Model = The relationship that different pieces of HTML have to each other, represented in a tree hierarchy.
The DOM is an agreed upon set of terms that allows a JavaScript program to navigate an HTML document. The DOM allows a JS program to traverse into any webpage to manipulate elements of that page. So the DOM is more of a concept, rather than a language.
For example, a JS program can traverce the DOM to get the text of the title, to get the second paragraph, even to get the third link in the menu and set it's CSS to display:none
By traversing the DOM, a JS program could change the background color of all paragraphs with a class of "important", or change a link's behavior so that it performs a JS function when clicked.
The Document Object Model is the means by which a JacaScript program can interact with HTML on a webpage.
The DOM represents HTML elements in terms of "nodes" on a tree hierarchy structure. Every html page is made of these nodes. Look at the HTML code on the left, and compare it to the simple tree structure on the right.
In this simplistic example, we can see a tree with one node per html element.
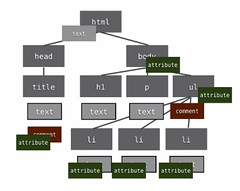
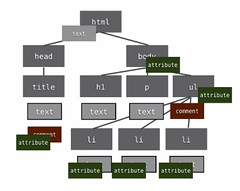
But an html file is more than just elements! There are attributes, text, comments etc. There is a lot of text in this example that isn't being represented on the DOM tree. Also, there are typically one or more attribures as part of an HTML element, as well as comments.
All of those things are seen as different kinds of nodes in the DOM.
The reason for this is so that we can use javascript to get to them directly.
JS can target the text inside of the second paragraph, find the source attricute of an image tag, etc...
So the real DOM diagram would be quite complex and crowded if we displayed ALL of the nodes. There would not only be nodes that represent elements, but also nodes for attributes, text, comments etc...

There are 12 different types of nodes in total:
1 element nodes,
2 attribute nodes,
3 text nodes
4 CDATA (text that will NOT be parsed by a parser) nodes
5 entity refrence nodes,
6 entity nodes,
7 processing instruction nodes,
8 comment nodes,
9 document nodes,
10 documentType nodes,
11 documentFragment nodes,
12 notation nodes.
This has been only a general overview of the DOM. For more in depth knowledge about the DOM, check out this article by Guru99
"DOM" stands for Document Object Model.
Document = A web page (Either viewed through the broweser, or the source code)
Object = Any pieces of a HTML (titles, paragraphs, headings, lists, etc...)
Model = The relationship that different pieces of HTML have to each other, represented in a tree hierarchy.
The DOM is an agreed upon set of terms that allows a JavaScript program to navigate an HTML document. The DOM allows a JS program to traverse into any webpage to manipulate elements of that page. So the DOM is more of a concept, rather than a language.
For example, a JS program can traverce the DOM to get the text of the title, to get the second paragraph, even to get the third link in the menu and set it's CSS to display:none
By traversing the DOM, a JS program could change the background color of all paragraphs with a class of "important", or change a link's behavior so that it performs a JS function when clicked.
The Document Object Model is the means by which a JacaScript program can interact with HTML on a webpage. The DOM represents HTML elements in terms of "nodes" on a tree hierarchy structure. Every html page is made of these nodes. Look at the HTML code on the left, and compare it to the simple tree structure on the right.
In this simplistic example, we can see a tree with one node per html element. But an html file is more than just elements! There are attributes, text, comments etc. There is a lot of text in this example that isn't being represented on the DOM tree. Also, there are typically one or more attribures as part of an HTML element, as well as comments.
All of those things are seen as different kinds of nodes in the DOM. The reason for this is so that we can use javascript to get to them directly. JS can target the text inside of the second paragraph, find the source attricute of an image tag, etc... So the real DOM diagram would be quite complex and crowded if we displayed ALL of the nodes. There would not only be nodes that represent elements, but also nodes for attributes, text, comments etc...

There are 12 different types of nodes in total:
1 element nodes,
2 attribute nodes,
3 text nodes
4 CDATA (text that will NOT be parsed by a parser) nodes
5 entity refrence nodes,
6 entity nodes,
7 processing instruction nodes,
8 comment nodes,
9 document nodes,
10 documentType nodes,
11 documentFragment nodes,
12 notation nodes.
This has been only a general overview of the DOM. For more in depth knowledge about the DOM, check out this article by Guru99
