console.log's friends, The four other types of JavaScript console messages
The most common type of console message is console.log() which simply logs the contents within the parentheses out to the browser's developer tools console section. However, there are additional console message types that could be useful in different situations.
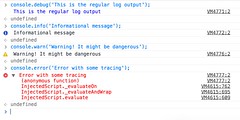
The first is console.debug, which looks the same as a normal console.log() message, and is very useful for debugging code.
Then there is console.info(), which will make a little blue info icon appear next to the console message. This could be useful to help keep track of some status information in your code, and make it easy to distinguish from other console messages.
The next is console.warn() which will make a yellow warning icon with an exclemation mark next to the console message. The warning icon is useful to indicate that a potential error could occur, but has not yet happened.
The third is console.error() which will make a red error icon next to the console mesage. An error counter will also appear in the status section of the browser's developer tools console. This message is useful to indicate that a problem has already occured. The message should describe what the error is, and ideally offer some solution. Creating custom error messages could be very useful for debugging, rather than only trying to interprit javadcript's default error messages.
It could be helpful to output different console message types for different situations. Their colors and icons make different console messages easy to spot while scanning through console output.
The most common type of console message is console.log() which simply logs the contents within the parentheses out to the browser's developer tools console section. However, there are additional console message types that could be useful in different situations.
The first is console.debug, which looks the same as a normal console.log() message, and is very useful for debugging code.
Then there is console.info(), which will make a little blue info icon appear next to the console message. This could be useful to help keep track of some status information in your code, and make it easy to distinguish from other console messages.
The next is console.warn() which will make a yellow warning icon with an exclemation mark next to the console message. The warning icon is useful to indicate that a potential error could occur, but has not yet happened.
The third is console.error() which will make a red error icon next to the console mesage. An error counter will also appear in the status section of the browser's developer tools console. This message is useful to indicate that a problem has already occured. The message should describe what the error is, and ideally offer some solution. Creating custom error messages could be very useful for debugging, rather than only trying to interprit javadcript's default error messages.
It could be helpful to output different console message types for different situations. Their colors and icons make different console messages easy to spot while scanning through console output.